Создаем игру с помощью визуальных средств NetBeans. Урок 2 – NetBeans Game Builder
На этом уроке мы создадим самый главный блок в игре. Мы создадим Game UISprites, TiledLayers, Scenes. NetBeans Mobilityсодержит ряд инструментов для создания UI блоков.
Вы узнаете
- Как создать новый Visual Game Design файл, содержащий в себе графику в игре.
- Создать новую Scene
- Создать новый TiledLayer
- Создать новый Sprite
- Как настроить вид индивидуальных объектов
Визуальное редактирование подразумевает использование MIDP 2.0 Game API и включает в себя создание и редактирование Sprite, TiledLayers и их расположение на сцене. Основной задачей модуляGame Builder является уменьшение усилий для создания общих игровых компонент.
- Sprite- Game Builder рассматривает спрайты, как набор анимационной последовательности, где каждый спрайт может содержать несколько последовательностей. Редактор спрайтов позволяет редактировать и просматривать сложную анимационную последовательность.
- TiledLayer- представляет собой сетку ячеек, в каждую из которых помещается фрейм, выбранный из Image. Каждый слой такой сетки можно редактировать с помощью встроенного визуального редактора. Редактор поддерживает анимированные сетки.
- Scene - Scene это место в игровом окружении, где совмещаются визуальные аудио события, определяющие внешний вид игры и ощущения. Каждый уровень в игре может иметь несколько отдельных сцен. В то же время, простая игра может иметь одну сцену для всех уровней.
Шаг 1: Создание нового Visual Game Design файла
Сейчас мы создадим новыйVisual Game Design файл, который затем будем редактировать с помощьюGame Builder.
- Щелкнем правой кнопкой по пакетуorg.netbeans.j1.game и выберемNew > Visual Game Design. Появится окно мастера.
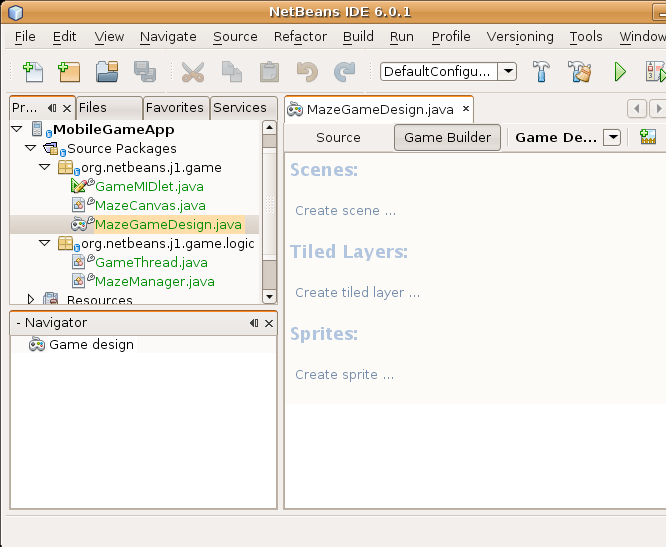
- Введем название в поле GameDesign (оно будет показываться пользователю при запуске приложения), например,MazeGameDesign. НажмемFinish. В результате будет создан файл и откроетсяGame Builder

Шаг 2: Создание спрайтов
- Создадим новый спрайт. Это можно сделать несколькими способами:
- Щелкните по строкеCreate Sprite в окнеGameDesign
- Щелкните по иконке спрайта
 на панели в окнеGameDesign
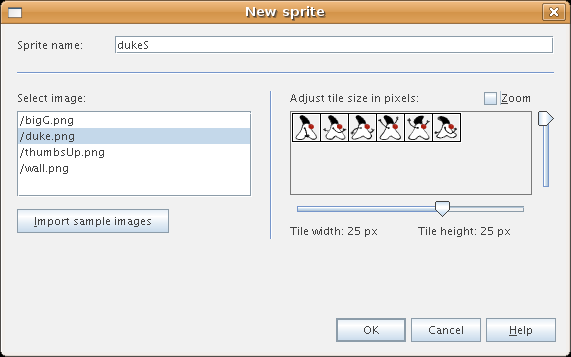
Используйте картинку /duke.png изархива. Задайте размер спрайта равным 25 px по высоте и ширине. В качестве имени укажитеdukeS и нажмитеFinish.
на панели в окнеGameDesign
Используйте картинку /duke.png изархива. Задайте размер спрайта равным 25 px по высоте и ширине. В качестве имени укажитеdukeS и нажмитеFinish.
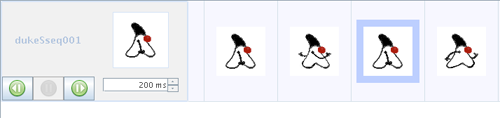
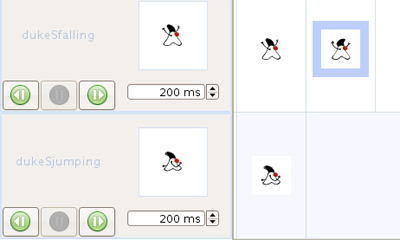
- Измените последовательность спрайтов, как показано на картинке. Вы можете просто перетаскивать картинки из нижней части окна и выстраивать таким образом последовательность картинок в спрайте. Щелчком правой кнопки мыши можно удалять кадр из последовательности.
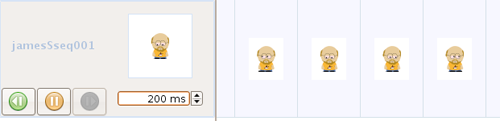
- Абсолютно также создайте еще один спрайт из картинки BigG. Назовите его jamesS. Необходимая последовательность кадров спрайта показана на рисунке ниже.
- Нам потребуется еще несколько последовательностей кадров в спрайтеdukeS. Наш персонаж должен ходить, прыгать, падать. Откройте спрайт dukeS вGame Builder. Щелкните правой кнопкой мыши на любом кадре последовательности.
- Выберите в появившемся менюCreate sequence. Задайте имяdukeSfalling. Точно также создайте еще одну последовательностьdukeSjumping.

В окне редактора откроется новый спрайт с выбранной по-умолчаию анимационной последовательностью.



Создаем новый TiledLayer
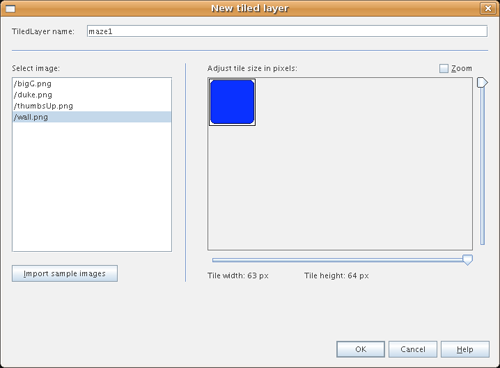
- Создадим новый TiledLayer. ДиалогNew TiledLayer можно щелкнув по строкеCreate TiledLayer в окнеGameDesign. Зададим имяmaze1 для нашего TiledLayer. Используем картинку с именемwall. Установим в размерах максимально возможную высоту и ширину.
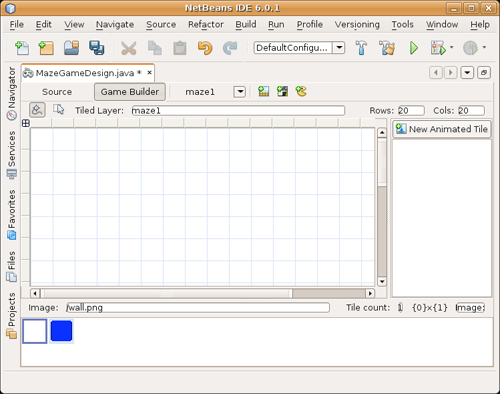
- НажмитеFinish. Появится пустая сетка.
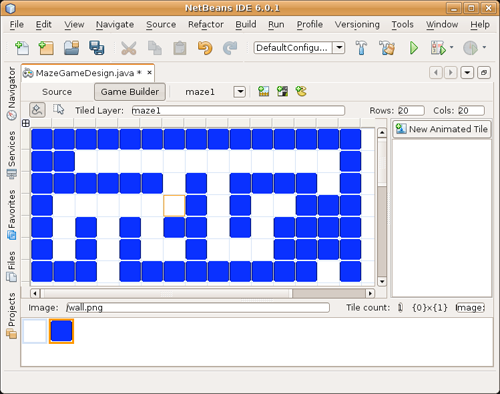
- TiledLayer сетку можно сформировать перетаскивая рисунки с нижней части окна. Создайте сетку следующего вида



Шаг 4: Создаем новую сцену.
Редактор сцены позволяет установить спрайты на сетке, сформировав таким образом сцену.
- Создайте новую сцену (Create Scene). Задайте имя level1 и нажмите кнопкуFinish. Появится пустая сетка сцены
- Щелкните правой кнопкой на сетку и выберитеAdd tiled layer > maze1 из выпадающего меню. На сетке появитсяmaze1.
- TiledLayermaze1 появится на сетке сцены в месте, где произошел щелчок. Нам нужно установить ее в позицию 0,0. Вы можете передвинуть TiledLayer либо мышью, либо задать координаты в областиNavigator в правом нижнем углу IDE.
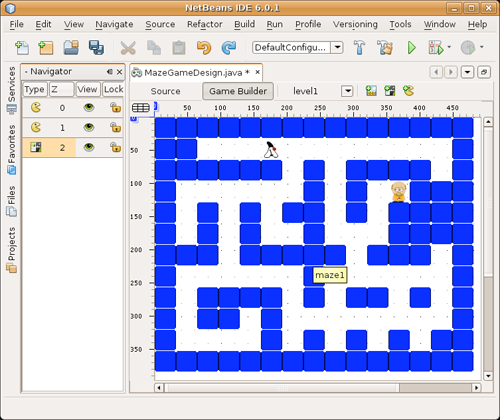
- Щелкните еще раз правой кнопкой мыши по сетке и выберитеAdd sprite > jamesS. Затем аналогично добавьте на сцену спрайтdukeS. Установите спрайты так, чтобы они не пересекались с синими стенамиmaze1. Целью игры является поиск jameS, поэтому разместите спрайты по возможности далеко друг от друга.



Заключение
Итак, на этом уроки мы научились с помощью визуальных средствNetBeans создавать и редактировать новые спрайты и TiledLayer. При этом NetBeans сделал за вас много черновой работы. Чтобы оценить ее объем, переключите окно IDE из режимаGame Builder в режимSource.